
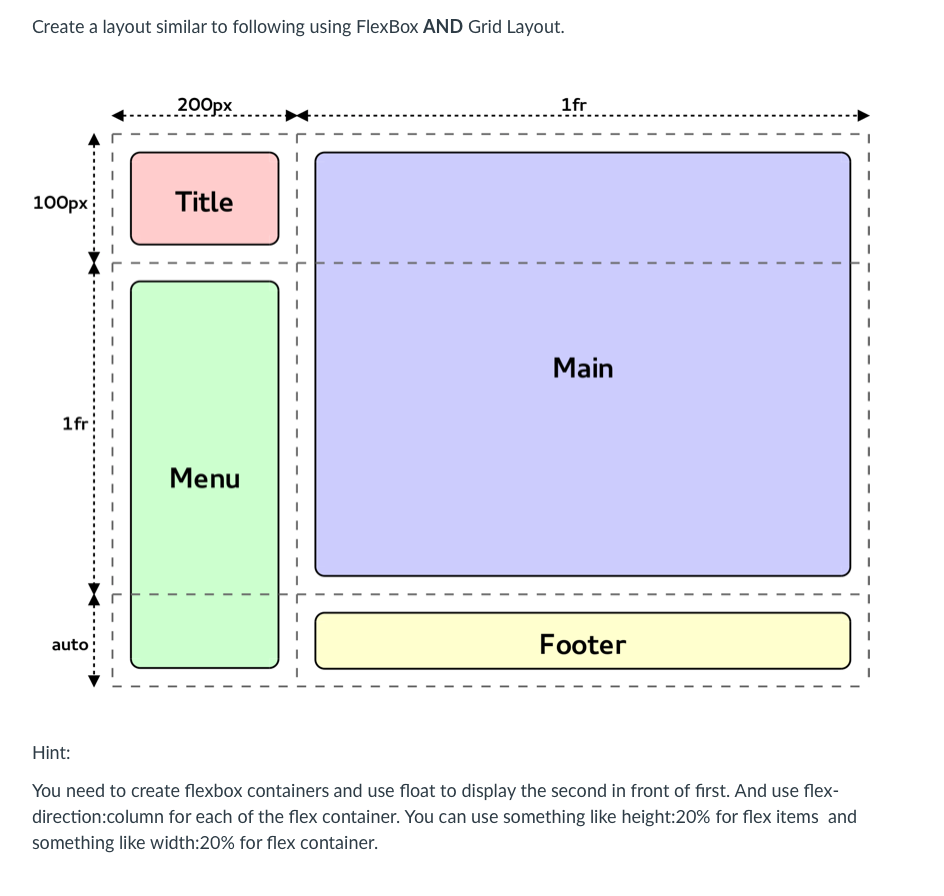
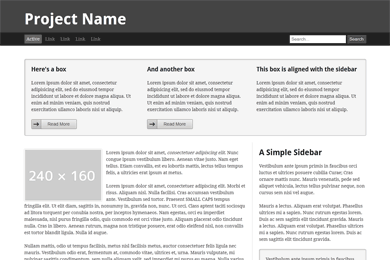
CSS layout - How to lay every box especially when sidebar is not staying in the container? - Stack Overflow

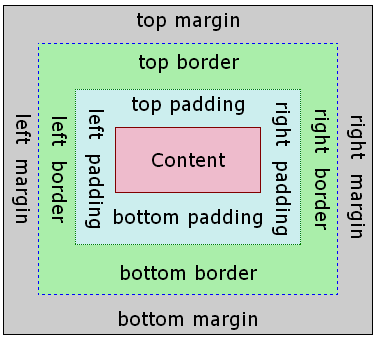
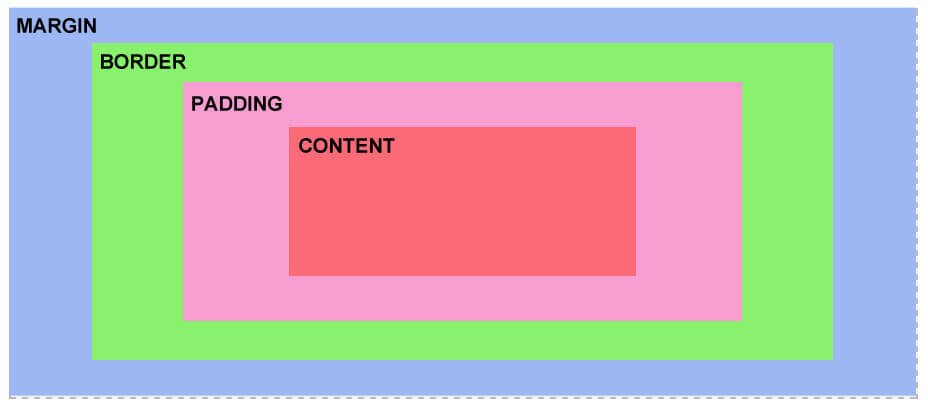
CSS box model | CSS layout | Intro to HTML/CSS: Making webpages | Computer programming | Computing | Khan Academy

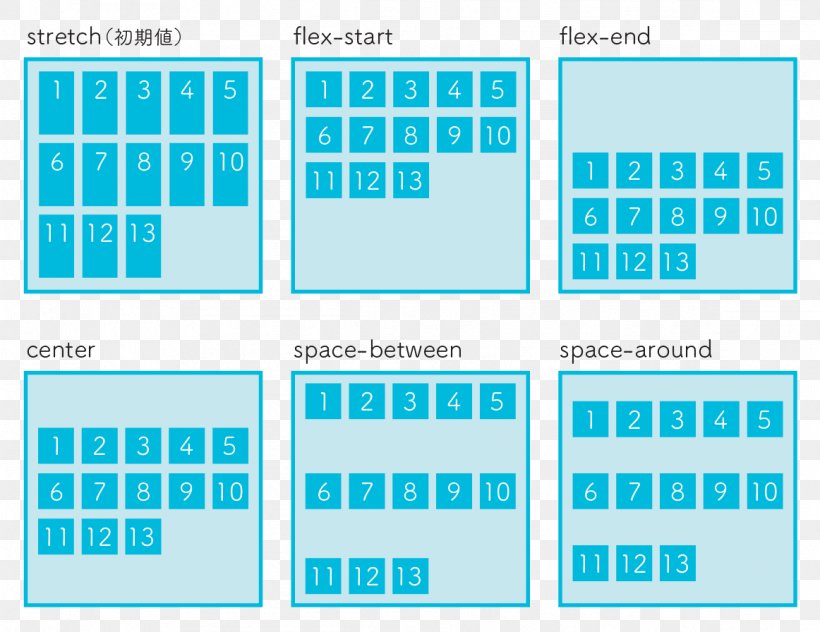
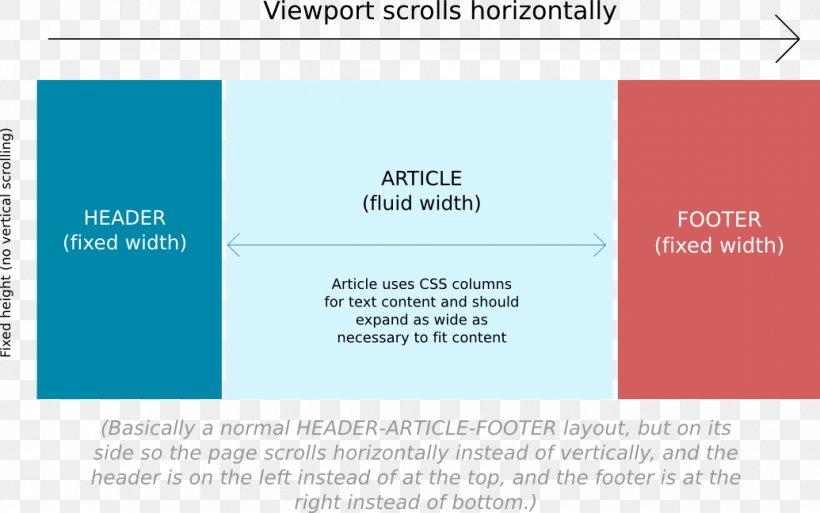
CSS Flex-box Layout HTML Cascading Style Sheets Perpendicular Height PNG, Clipart, Angle, Aqua, Arah, Area,

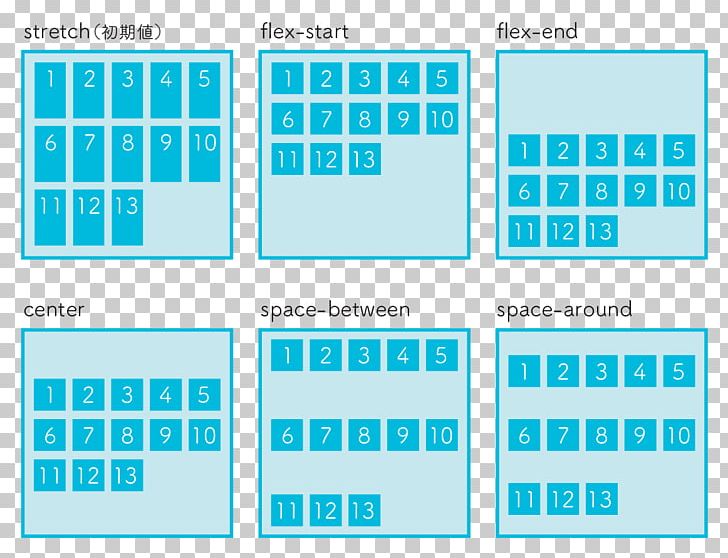
CSS Flex-box Layout Page Layout Cascading Style Sheets HTML Column, PNG, 1162x896px, Css Flexbox Layout,























.png)