
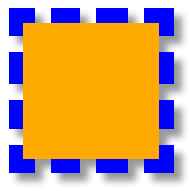
CSS box-shadow Property. What is it and how do apply it? | by Abdullah Khalid | HTML/CSS miniblog | Medium

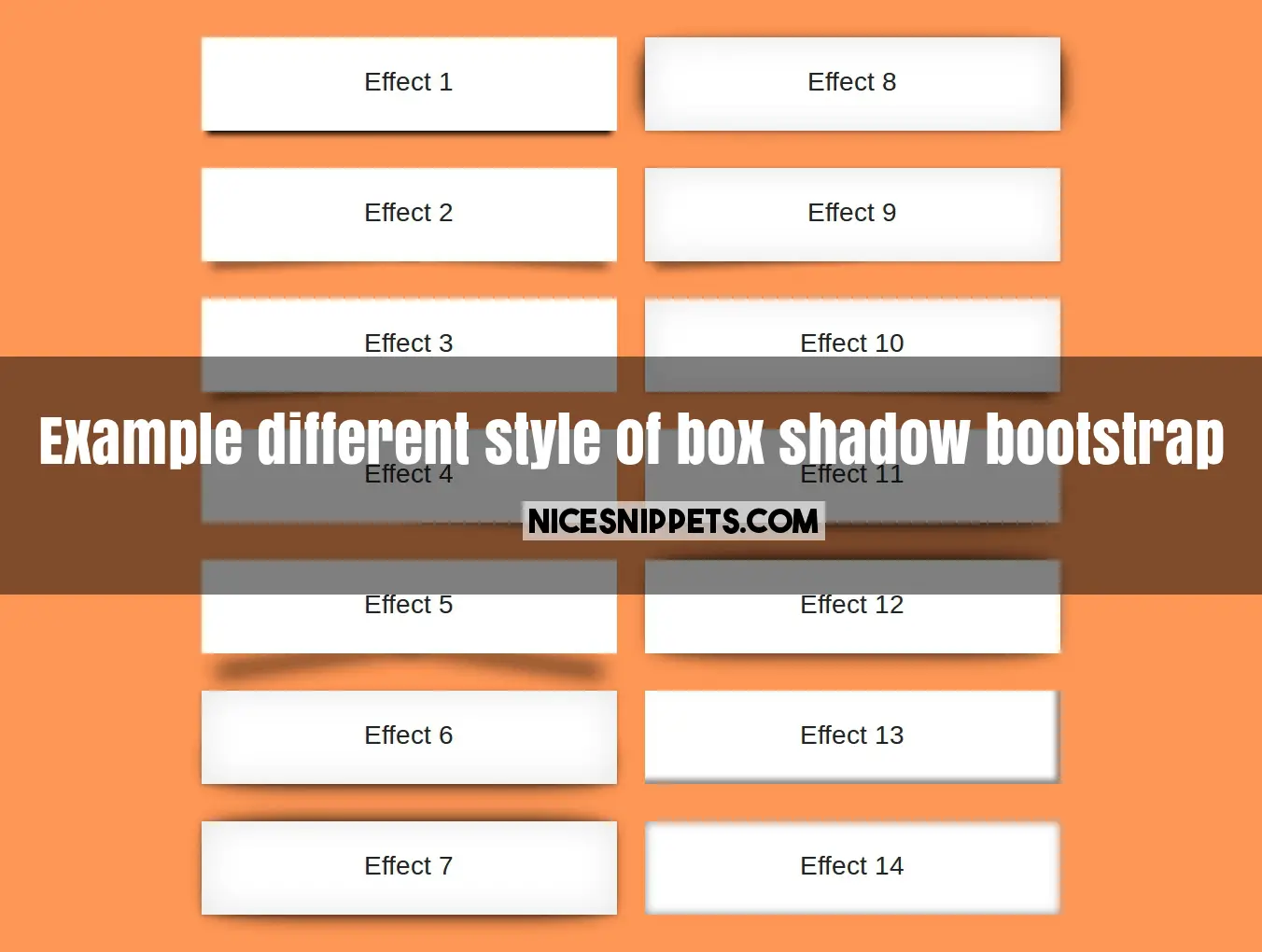
Example of different style of box shadow usign bootstrap | Css style, Website design inspiration, Shadow

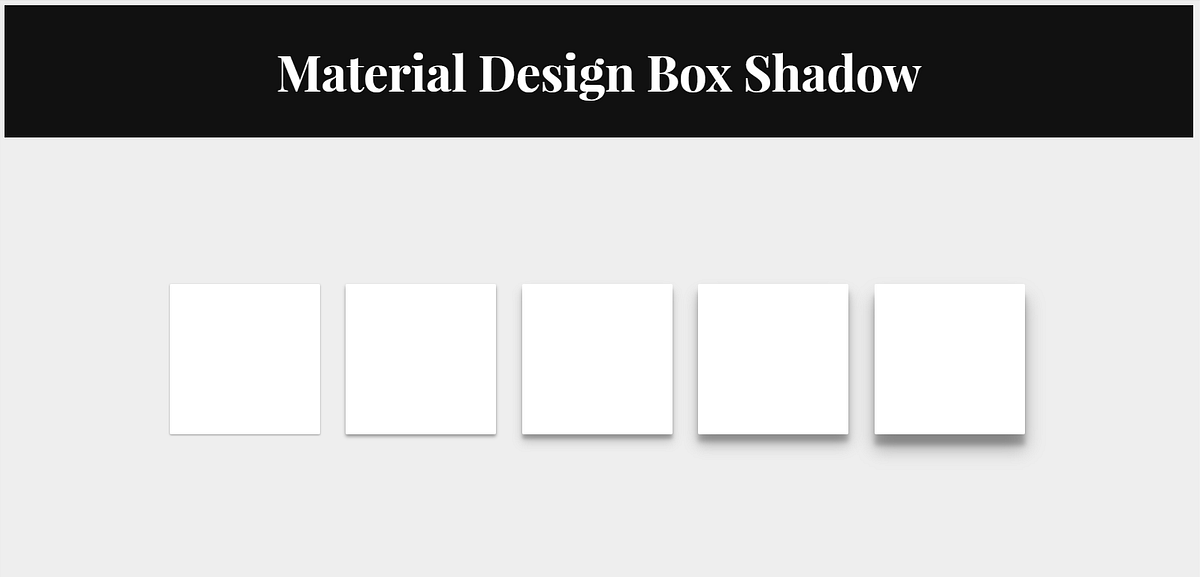
Material Design Box Shadow. One of the things that Google revealed… | by King Rayhan | KingRayhan | Medium